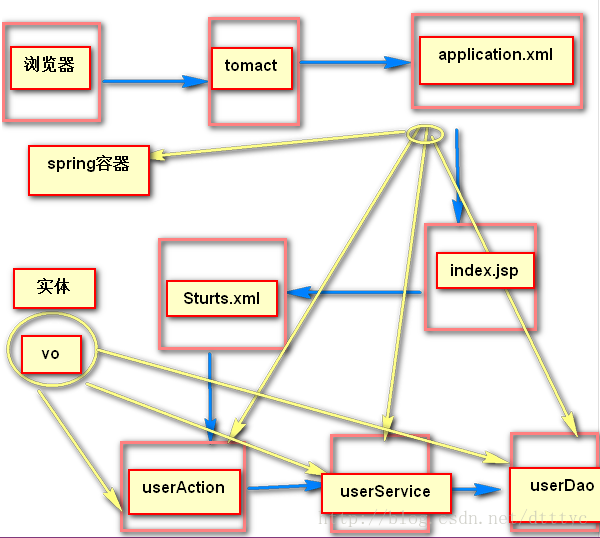
根据流程图我们可以相应的看出我们的程序从最初的浏览器到最后的页面回显的过程,有什么不明白的地方请留言提示。
主要负责映射文件和action和service的注入,负责后台服务3层之间调用**
JSP相当于我们asp.net 中的html页面是一样,如果跟我们html页面大同一样的话,那么他也是可以可以写ajax的,并且可以触发我们的事件,通过他触发事件是通过action属性来触发,在这个属性里面会有一个地址,是专门用于与我们后台建立连接
<form id=<span class="hljs-string">"loginForm"</span> action=<span class="hljs-string">"<span class="hljs-variable">${ pageContext.request.contextPath }</span>/user_login.action"</span> method=<span class="hljs-string">"post"</span> novalidate=<span class="hljs-string">"novalidate"</span>>
登录后复制 Struts配置根据Strust的配置我们可以找到我们要到方法,前台界面找后台提供的方法,根据name=login,User_*表示我们所有以user开头的地址都放到了userAction类里面。
result的意思是返回的结果,我们既然可以找到userAction类,那么当执行完userAction等一些列的功能之后我们肯定要返回结果给我的前台页面,为什么result后面会有一个name的属性呢??大家都写过3层的代码我们通过想要后台给我传过来一个参数,都是方法给予的,没有是类的把,我们只能说类里面包含了方法
所以在我们userAction类中我们有很多的方法,而name=login的方法结果我们可以跳转到/WEB-INF/jsp/login.jsp这个路径下面
<action <span class="hljs-property">name</span>=<span class="hljs-string">"user_*"</span> <span class="hljs-type">class</span>=<span class="hljs-string">"userAction"</span> method=<span class="hljs-string">"{1}"</span>>
<<span class="hljs-constant">result</span> <span class="hljs-property">name</span>=<span class="hljs-string">"login"</span>>/WEB-INF/jsp/login.jsp</<span class="hljs-constant">result</span>>登录后复制 ActionAction是我们行动层,这个是我跟他起的名字,为什么这么说呢。因为jsp触发事件之后跑到后台的第一个地方就是Action。来执行相应的方法,他一般是用ActionSupport,并且引入ModelDriven。来使用模型驱动对象,其实就是我们的实体,其实Action可以看做是我们3层中的u层,然后Action调用service
根据我们的Struts我们可以找到我们的存放在userAction类中的login方法,在方法中可以看出来有一个是return,他就是通过这个返回到了我们Struts中的result属性中,然后找到了我们的jsp页面显示
<span class="hljs-keyword">public</span> String <span class="hljs-title">login</span>(){
User existUser = userService.login(user);
<span class="hljs-comment">// 判断返回会来的数据是否为空</span>
<span class="hljs-keyword">if</span>(existUser == <span class="hljs-keyword">null</span>){
<span class="hljs-keyword">this</span>.addActionError(<span class="hljs-string">"登录失败:用户名或者密码或用户没有激活"</span>);
<span class="hljs-keyword">return</span> LOGIN;
}<span class="hljs-keyword">else</span>{
<span class="hljs-comment">//保存到共享变量中 </span>
ServletActionContext.getRequest().getSession().setAttribute(<span class="hljs-string">"existUser"</span>, existUser);
<span class="hljs-comment">// 页面跳转</span>
<span class="hljs-keyword">return</span> <span class="hljs-string">"loginSuccess"</span>;
}
}登录后复制 Service主要实现的事物还有就是调用Dao,其实在这里实现了解耦合的作用,也减轻了Action的工作量,根据代码看出只是简单的调用了dao持久层的方法
<span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-comment">//用户登录的方法</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
<span class="hljs-keyword">return</span> userDao.login(user);
}登录后复制 Dao这个是持久化层,其实就是与进行数据库语句,进行增删改查,一般都使用的是getHibernateTemplate.XX来实现,实现过程是传入执行mysql的语句和参数就可以了,根究代码看出我们实现的查找方法,并且改变我们的状态值,如果成功则返回我们的用户名
<span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
String hql = <span class="hljs-string">"from User where username = ? and password = ? and state = ?"</span>;
List<User> list = <span class="hljs-keyword">this</span>.getHibernateTemplate().find(hql,user.getUsername(),user.getPassword(),<span class="hljs-number">1</span>);
<span class="hljs-keyword">if</span>(list != <span class="hljs-keyword">null</span> && list.size() > <span class="hljs-number">0</span>){
<span class="hljs-keyword">return</span> list.get(<span class="hljs-number">0</span>);
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">null</span>;
}登录后复制 Vovo他就是实体层,其实与我们MVC中EF映射是一样的,其实在vo里面我们有一个是实体层,有一个xml,我们通过xml来进行实体的映射
<span class="hljs-tag"><<span class="hljs-title">hibernate-mapping</span>></span>--表示根元素,包含一些属性
<span class="hljs-comment"><!-- 找到我们的包User,然后映射的表是user表 --></span>
<span class="hljs-tag"><<span class="hljs-title">class</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"cn.itcast.shop.user.vo.User"</span> <span class="hljs-attribute">table</span>=<span class="hljs-value">"user"</span>></span>
<span class="hljs-comment"><!--id主键,用native --></span>
<span class="hljs-tag"><<span class="hljs-title">id</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"uid"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">generator</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"native"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">id</span>></span>
<span class="hljs-comment"><!-- 字段属性进行映射,实体与数据库的字段要保持一直性,否则报错 --></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"username"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"password"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"name"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"email"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"phone"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"addr"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"state"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"code"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">class</span>></span>
<span class="hljs-tag"></<span class="hljs-title">hibernate-mapping</span>></span>登录后复制 总结通过这几天的学习,对于ssh的一条线掌控的差不多了,如果有问题的可以随时跟我联系
以上就是一条线 理解SSH登录前因后果的详细内容,更多请关注小编网其它相关文章!

