在我的个人网站建设中,有一些灵感是来自AI的支持,例如我的域名和logo的设计,都有AI大模型参与其中。今天给大家介绍下我是如何使用微软的Copilot进行图标设计的,之前应该都叫它New Bing,最近更名为了Copilot。

设计logo
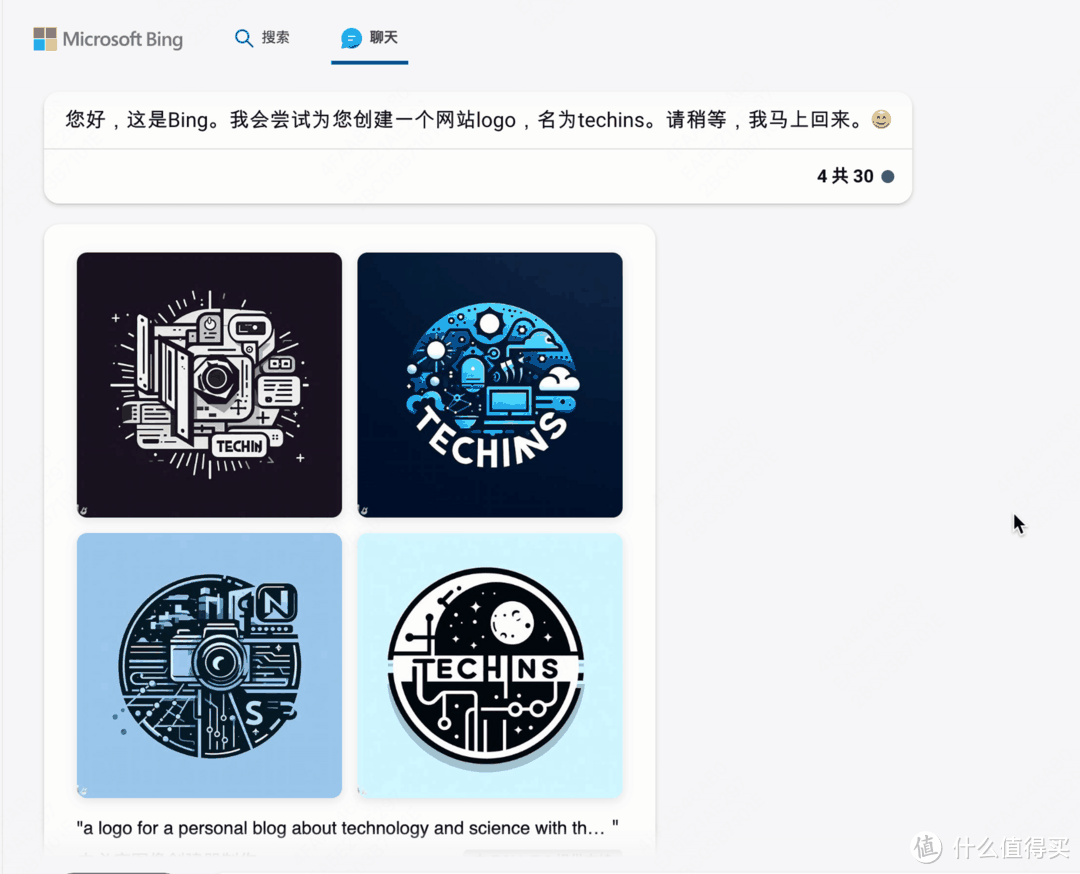
我把自己的网站名字http://techins.xyz给了大模型,让它给我设计一个网站logo,一开始给的logo都是圆形的,整体来说还不错,而且它知道tech是科技的简写,所以图中有比较多的科技元素。尤其是第四张图,文字的变体与图中芯片的沟壑完整的融合在一起,这个设计能力已经很赞了!

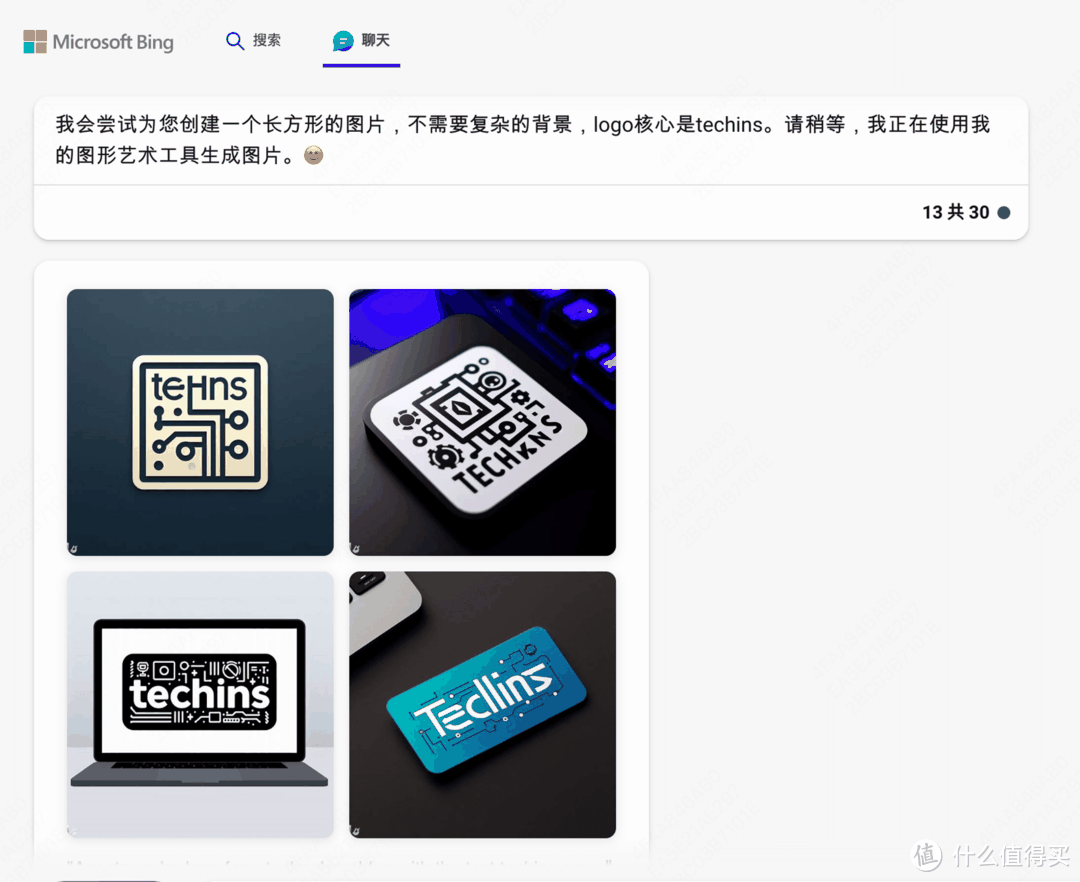
因为我想要一个长方形的logo,所以进一步给它提出了自己的要求,它理解了我的意图,给出了几个新的设计。最终我选择了第三张图,techins很清晰,背景也能够体现出科技的元素,符合我的需求。

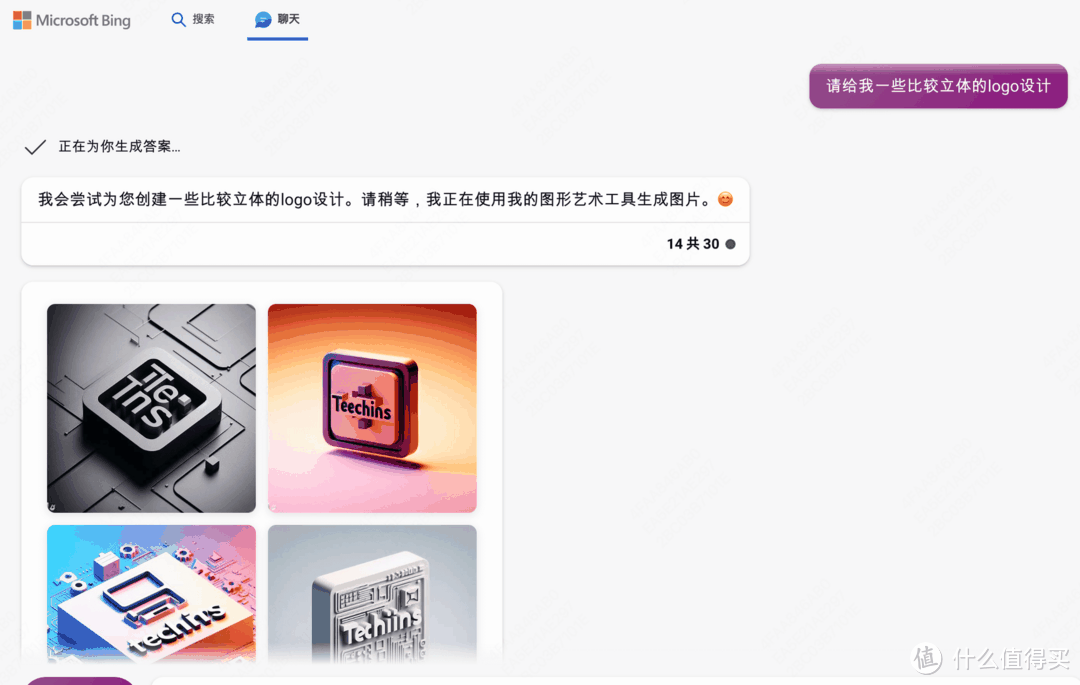
如果你喜欢3D立体的图标设计,也可以给它提出要求,可以看到给出的立体图片还是很不错的。

设计favicon
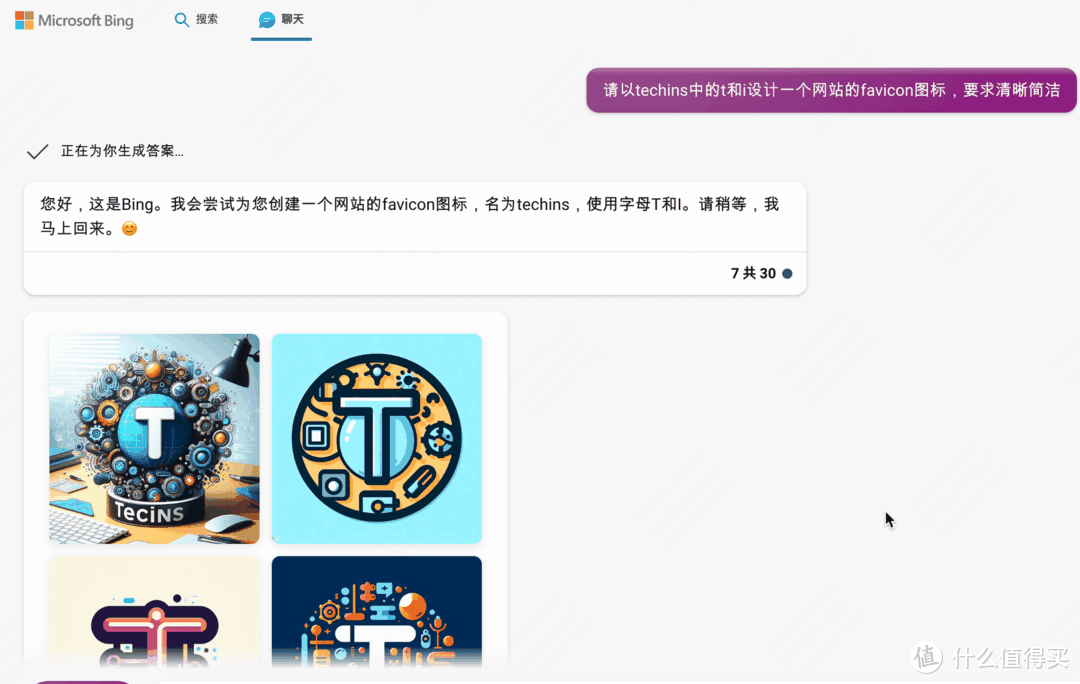
得到logo图片后,我又让Copilot给我设计了一个网站的favicon图标,它真的很智能,知道favicon的特点,所以给的基本都是圆形的图片,方便作为浏览器的favicon进行展示。

如果你也想用AI来帮助生成企业logo,除了使用我上面使用的多模态大模型,还可以尝试一些网上的AI logo制作工具,比如LogoAI.com、Looka、DesignEvo和Design.com,这些工具可以根据你输入的网站名称和设计偏好,为你提供多种logo的样式、颜色和图标,让你可以自由地编辑和定制你喜欢的logo。
在选择logo的时候,你还需要综合考虑颜色、布局、字体等多方面内容,让logo与你的使用场合更匹配。
颜色:颜色可以影响你的网站的形象和信息传递。比如,蓝色的logo可以表达诚信和可靠,橙色的logo可以吸引冒险的用户。你需要选择能够反映你的网站定位和目标的颜色。
布局:你的logo需要在不同的媒介上都能显示清晰,比如网站、社交媒体和宣传品。你可以选择一个简洁的logo风格,让它在不同的尺寸和背景下都能看得清楚。你还可以考虑把logo的某个元素作为图标,用于网站的收藏夹和社交媒体的头像。
字体:logo上的字体也可以传达一定的含义。你需要选择一个清晰和易读的字体。比如,衬线字体可以表现优雅和人性化,无衬线字体可以表现现代和冲击力。字体的粗细也很重要,粗体字体可以增加视觉冲击力,细体字体可以增加视觉平衡感。
随着各种大模型工具的推出,大大降低了艺术创作的门槛,就像logo设计这项工作,可以为我们提供新的思路和可能性,但在使用时也需要注意以上的注意事项,才能设计出符合自己需求的 logo,快来动手试试吧~
作者声明本文无利益相关,欢迎值友理性交流,和谐讨论~

